Membuat breadcrumbs di blog dengan mengikuti tutorial pada artikel tersebut, akan membuat breadcrumbs lama terindeks oleh mesin pencari terutama google. Biasanya hanya blog dengan PR minimal 3 yang akan breadcrumbsnya terindeks oleh google. Karena itu, saya akan memberikan tutorial gratis bagaimana agar breadcrumbs cepat terindex bahkan langsung terindeks.
Anda tidak perlu memiliki PR minimal 3 atau ratusan artikel. Anda hanya perlu memasang kode breadcrumbs pada template blog dan silahkan langsung buktikan hasilnya setelah membuat artikel baru atau memeriksa hasil serp artikel anda yang telah terindeks mesin pencari.
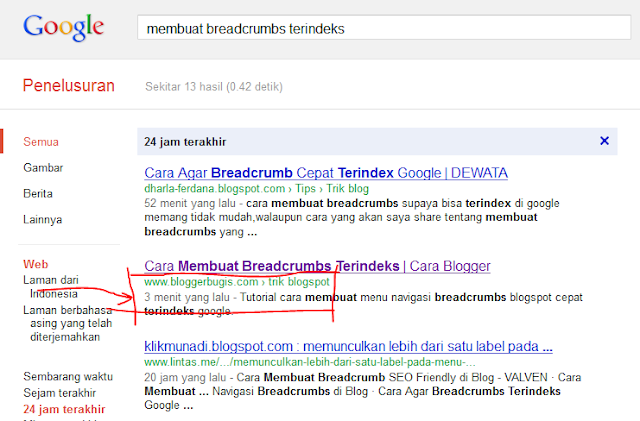
 |
| Gambar 1 : Cara Membuat Breadcrums Terindeks |
Cara Membuat Breadcrumbs Terindeks
Untuk membuat menu navigasi breadcrumbs terindeks, anda cukup menggunakan kode breadcrumbs yang telah di edit. Berikut tutorial dan kode breadcrumbs terindeks :- Apabila anda telah membuat breadcrumbs biasa dengan mengikuti tutorial di blogger Bugis, klik "Cara Membuat Breadcrumbs". Jika anda telah membuat breadcrumbs dengan mengikuti tutorial dari blogger lain, cara memasangnya biasanya sama.
- Masuk ke halaman kode template anda. Jika belum tahu caranya, klik "Cara Mengedit Template"
- Hapus semua kode yang di pasang pada template di artikel tersebut lalu simpan template anda.
- Cari kode <b:includable id='main' var='top'>
- Hapus kode tersebut dan ganti dengan kode berikut :
<b:includable id='breadcrumb' var='posts'>Selanjutnya.........
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:if>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
- Cari kode ]]></b:skin>
- Letakkan kode CSS breadcrumbs terindeks berikut ini di atas kode tersebut :
.breadcrumbs{padding:8px 5px 5px 0;margin:10px 0 0px;font:normal 11px georgia; border-bottom:1px dashed #ccc;font-weight:normal}
- Simpan Template anda
- Selesai...
 |
| Gambar 2 : Cara Membuat Breadcrums Terindeks |
Semoga bermanfaat...
Have a nice day..





{ 0 komentar... read them below if any or add comment }
Posting Komentar